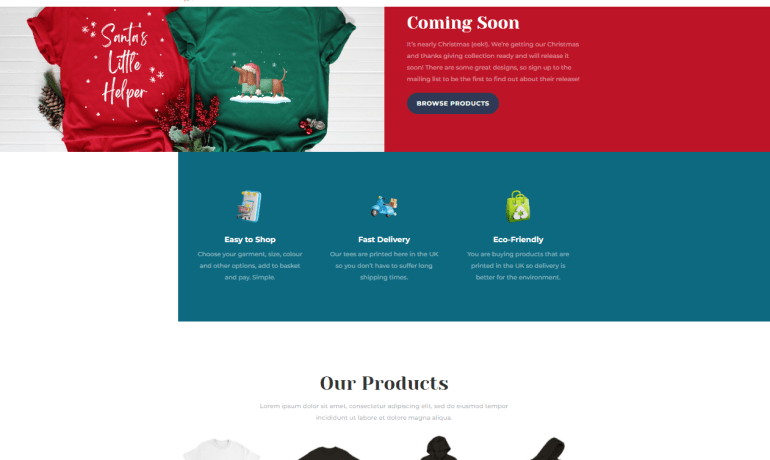
In this tutorial, we will show you how to create centred content with an asymmetrical background in Divi.
As you can see from our featured image, the content is displayed over three columns, however the background stretches out to the side. But how?
It is not possible to do this by changing the section background colour as this is all or nothing.
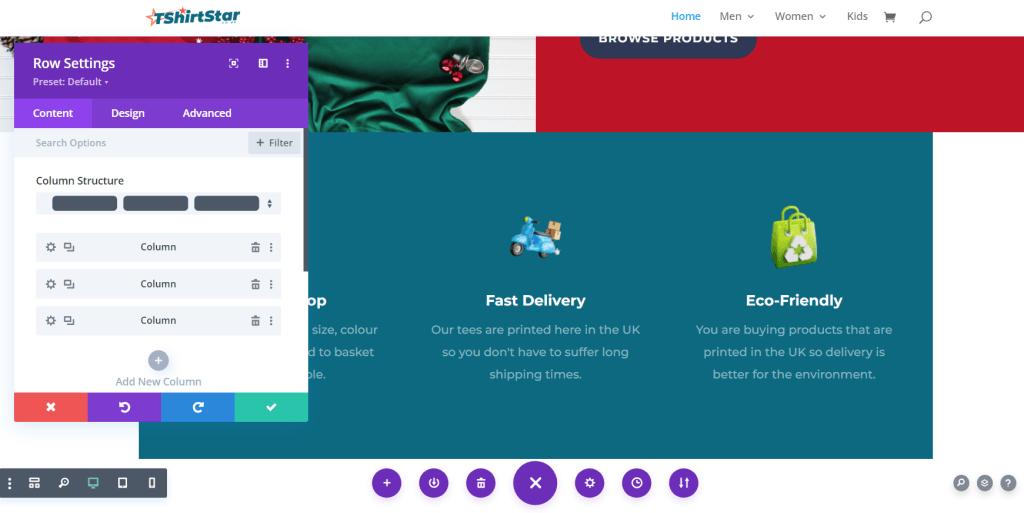
To do this then, set up your three-column structure in your row.

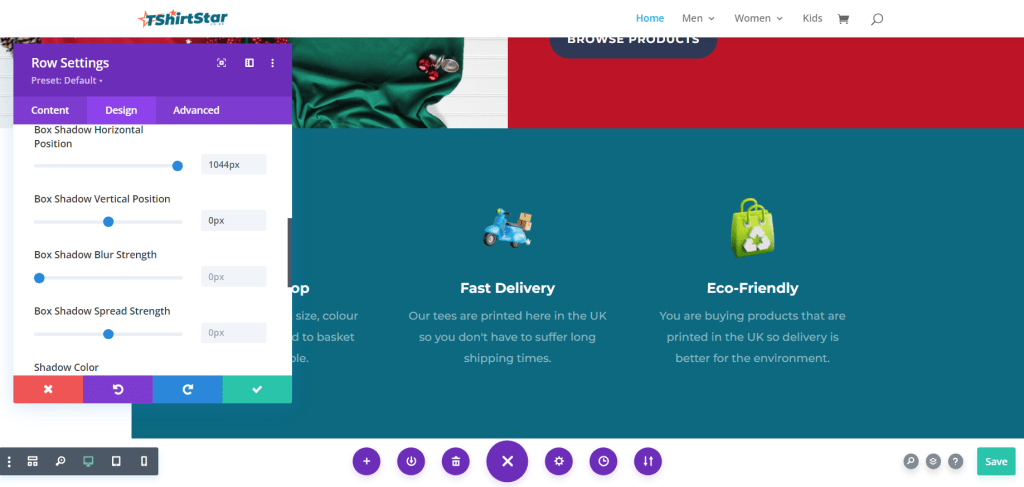
Then go to Design and go to Box Shadow.
Set up a shadow horizontal position that stretches out to the edge of the screen, and set your vertical position to 0px.
Then simply change the colour to the same colour as the row background colour, and hey presto: asymmetrical background colour!

If you like our bite-size training, subscribe to our newsletter to be notified when we release more!